Whether you are new to website design or already have a website for your business, gaining a basic understanding of CSS will provide you with endless hacks. From creating a cohesive social media strategy to changing the design elements of your site’s pages without altering the content, CSS is a great tool to make a site stand out and to create consistent design branding for your business or for your clients.
In tandem with HTML, Cascading Style Sheets, or CSS, is foundational to modern web design. HTML contains elements of the page’s structure and is comprised of elements or tags for content such as headings, paragraphs, sections, tables, etc. On the other hand, CSS controls backgrounds, layouts, fonts, text, colors and margins. CSS actually separates a page’s content and structure from its design and formatting. This allows designers and website owners to quickly apply formatting to their layouts to make any necessary changes. Because CSS separates design from content, site owners can make changes to their site’s design without risking their site’s structure or content.
Whether you’re starting a career as a freelance web developer, you’re responsible for the upkeep of a business’ site or you’re somewhere in between, there are three main umbrellas that categorize the benefits of using CSS as part of your holistic design marketing solutions.
1. Site Design Customization
While most web templates allow you to create a site from scratch, they typically don’t allow modifications, leading to a dreaded cookie-cutter look and feel, similar to hundreds of other sites. From your logo down to the margins, each site should tell a story and clearly communicate the brand’s specific aesthetic, which can be difficult solely using templates.
The key is in the design details: you’d be surprised how much impact on the site you can make by changing even the percentage of transparency a photo has. With a basic assist from CSS, you can modify web templates so they display your brand’s story through its creative content, colors, and formatting. In fact, CSS has seemingly endless typography, styling, and page layout options. Using CSS to its fullest abilities will also blow clients away by making your site incredibly specialized and unique.
CSS customization can be leveraged in practices such as changing the way your website is seen and behaves when viewed on different platforms, such as mobile vs desktop. Making these changes ensures viewers are seeing the most polished version of your content from wherever they choose to visit your website. When leveraged, CSS allows the user to create a site with the ultimate form and function.
2. Consistency Across Marketing Materials
Calling all right brains! Whether you’re crafting a press release, social post, or a media pitch, holistic branding is integral to a 360 digital marketing approach. While you can usually find out bits and pieces of a website’s design information (such as using the dropper tool to pull a color), using the site’s code allows you to take a deeper dive and ensure styles are perfectly matched. As well, this is a great way to keep all of this information in one place for future use.
Creating custom branded materials shows creativity and thoughtful execution to a client. Pulling font families, colors, and styles from the site’s CSS is the perfect way to duplicate an aesthetic while crafting materials in conjunction.
3. Ongoing Changes
Your business or client will inevitably want to make site updates with minimal disruption to the site’s function and in a short amount of time. As such, using CSS will be your best friend for efficient and impactful amendments. If you’re updating your site, this will also save time and money, avoiding sourcing a third party web designer to maintain the site for you.
If you’re maintaining a website for a client, being able to make these changes quickly will save you time and also make you a trusted point-person to use in the future (hello, referral!). Updating and making design changes to a site is common and essential to keep the site relevant and to achieve optimal SEO. Whatever the site’s ReDesign brand strategy, you can be assured that this knowledge will assist you in providing a successful site makeover.
One example of this is that when working on sites with multiple pages, CSS makes design changes easy by simply creating “rules.” Rather than applying formatting changes on an item-by-item basis, you can add formatting instructions such as what font to use, spacing, alignments, etc. These are stored in a designated “style sheet,” where you make all amendments. Style sheet amendments are applied to the pages throughout your site, so you can create a change in the style sheet and it will be applied throughout each page on the website for an efficient and effortless overhaul.
Harnessing these hacks will allow you to provide innovative solutions for your clients or brand that surpass the limited offerings of templated platforms. Without a lot of extensive coding, CSS changes to a site can make a site more memorable and unique and remain solely for one campaign or years to come.
Let’s get started!
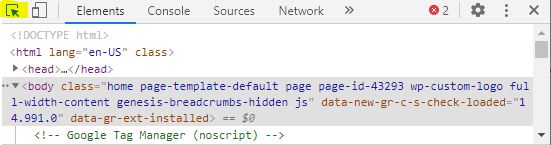
To find a site’s CSS using Google Chrome, hit “CTRL + Shift + I” on your keyboard, which will open your developer tools. From there, click on the arrow icon, which is the highlighted button below:

Next, hover over any item you’d like to get CSS information on, this could be a photo, text or even a navigation button. Then click when you’re hovered over the item you’d like to choose. This will show you information such as color and font family, which makes it easy to accurately replicate in other materials for branding consistency. More in-depth information will be on the panel to your right. This is a good place to start to get comfortable with the way CSS works and where to find basic design info.

It can seem intimidating to dive into your site’s CSS code, but there are plenty of resources to help you decipher what it all means and how to make it work to your advantage.
Guides to get you started:
- Ten Ton: “Importance Of CSS: What It Means & Why It Matters”
- Traversy Media: “CSS Crash Course For Absolute Beginners”
- LifeWire: “5 Reasons to Learn CSS“
- ILoveCreatives SquareSpace Design Course
- Thinkful: “How Long Does it Take to Learn CSS?“
– Olivia Carroll